Well...it's time to get serious. I'm gonna teach you how to make a mod in a completely different programming language. No java involved.
Some things we need to cover here is what kotlin is. Kotlin is a programming language created by JetBrains to break down the barriers in the computer science industry. Java developers are inside small bubbles. So are C++ developers. Same thing with JavaScript developers. None of them want to explore anything outside of their language (yes I know not all of them do, but for the sake of argumentation, let's just roll with this, but don't assume that every single C++ or Java or JS developer is stubborn and unwilling to change). They'll say stuff like "I don't wanna learn another language. I'm fine with the one I got," or "does that one do x?? Does that one do y??" Kotlin is very hated right now because it challenges the ideas that each of the big name languages push onto developers. C++ has the whole "do everything yourself." Java has the "don't worry fam, I gotchu. Don't worry. Just write code!" C# has the idea that not everything is all about you nor the computer. It's both. The problem with C# is that it is lacking the flare that a language can have nowadays. Language design has been studied for like what 60+ years now? I'm pretty sure we can design a language that has a good read/write flow, has good interoperability with Java, JavaScript, and as of recently C/C++. As well as a concise way of writing code, and an easy way of adjusting to new features you've never used before. Most importantly, creates a relationship between the developer and the compiler. A language that can help developers understand the difference between runtime and compile time programming. The difference between a constant and an immutable value. The use of an operator overload. The use of an extension. The use of class properties. A better way of declaring a singleton. A better way of passing objects around that have non/nullability. A better way of creating classes that aren't made just to store some data (data class), or creating classes that are much like enums but behave like classes (sealed class hierarchy). And so much more. I highly recommend that you start getting into learning kotlin, because of all the above mentioned reasons.
"Now what was that about setting up forge with kotlin? How is that possible? It's a different language. You can't do that, can you?" Yes...yes you definitely can. Forge provides language adapters. Forge has one for scala and java (default), and right now you can use Forgelin for using kotlin for modding. So lemme show you how to do that.
Before continuing you should get Intellij IDEA set up so that you can use kotlin in its native IDE that has a really fast and accurate intellisense and decompiler. You also need to configure your project but I can show you the fast way in a bit. Once you've done that, you can continue.
In your gradle file, assuming that you're in a project, you want to go into the dependencies block. You want to include the following dependencies. Don't mind the commented dependency. I just forgot to remove that, and I'm too lazy to take another screenshot.
You also need gradle to find the dependency through maven, since Forgelin is available on maven. So here's what you need to put where your repositories block is (unless you have stuff there, you can just get the maven url.
You're going to have an error in your gradle if you refresh your gradle project. We need to define the variable kotlin_version. So let's go ahead and specify that.
We also need to include the kotlin gradle plugin for gradle to know how the kotlin code is compiled for this project.
Now in your gradle tab (assuming you have your project opened as a gradle project and you have the toolbar enabled) click the refresh button. When you create a kotlin file for the first time in a project and it's not a kotlin project, you'll be asked to configure your project to include kotlin.
Once you've got kotlin and forgelin included, then we need to set up a simple mod project in kotlin. I'll show you how to make a basic mod class, a block, an item, and how to do an event, cause knowing how to do those three things in kotlin will help you a lot more than you think.
So if you do everything up until the actual making of the main mod class file the same as without kotlin, then we can create a new kotlin file. Just name it whatever you want. It's recommended to do it the same way as you would with a java file. Then you should have just the package declaration in your new kotlin file. We wanna create an object, which is a soft keyword that denotes a singleton class, which is what your main mod class is. Just create it exactly like a class but with a different keyword, but you don't need the curly brackets. Do the normal Mod annoation as well, with your modid, name, version, etc. However, we're going to declare our modid, name, and version above the main mod object as const val's, which tell the compiler that this value is immutable and is known at compile time, aka, a primitive. A val tells the JVM that the value is immutable, or unchanging, during runtime. As long as it has an assigned value, it cannot change at all throughout the program.
This is what we should be looking at now in our IDE's. Now we can attach the Mod annotation to the main mod object. However, we need to include the modLanguageAdapter to the annotation parameters and assign it to "net.shadowfacts.forgelin.KotlinAdapter", which forge will use this path to find the language adapter somewhere in your classpath, which it should be in your extended libraries.
Now we should be looking at this:
This is now runnable. That is a basic mod setup. That is all you need to make a mod in kotlin. But now what about blocks and items and events and all that good stuff? Well, let's try some things!
Now kotlin has functions, which is essentially the same as a method in Java, except functions are more...broad...you know? You can write a function anywhere. Inside an object is called a member function. Outside is called just a function. You can denote a function using the hard keyword fun. You don't need to denote a static or void or int or anything like that. To denote it being static really all depends on how it's being used. To denote a static function, it needs to be in top-level, or basically, not contained within any kind of object like a class or enum or interface. However, if you must, a "static function like in java" isn't really possible. It, again, all depends on how you're going to use it. If you just want an object that has a bunch of values that you can use and whatnot, don't make an object. If you wanna make an object that stores certain kinds of data for different instances, use a data class. If you wanna make a class that has some "static functions or fields" while still keeping the integrity of the class, make said functions/fields either regular top-level functions/vals/vars or make them extensions if you absolutely need them to be part of the class. If all else fails, and you need an object within a class for whatever reason, mark it as a companion.
Then there's also the whole "val and var" thing going on. The difference is mutability. Mutability is the ability to change the value of a variable. Variables in java are by default mutable, unless declared final. In kotlin, you can simplify this by marking it as just a val. Otherwise, use var for all your variables. But I got into the habit of marking it all val by default because a lot of times, maybe most of the time, you're gonna want it to just be a value, not a variable, which the difference is that a value is just a value stored like a variable, and even behaves like one, except it's treated unlike a variable, and rather as just a single value that doesn't change.
Back to the objects thing...objects don't need to be declared like class. They can be declared whenever you need an object. Sometimes, you'd wanna store an anon class that inherits from a class, inside a var/val. You can do that by simply declaring:
The reason for doing this is because sometimes, you don't actually wanna make an object that's just sitting there that's only made into an object just once. Which is why we are going to be declaring all of our blocks and items this way. We only make the items and blocks once so why make a class when it's gonna be constructed once?
The init block you see is the constructor body. If you wanna make it take in a value in the constructor, then that's when you wanna make it as a class, or you can do it the same way but make a superclass that all the objects inherit. Inside the init are some property accesses and reassignments. The way that kotlin works is that all objects have properties. These properties work a bit different than class members do in java. In java you just declare a field like some integer or something and then create a getter for it if it's read only, or a setter along with it if you wanna make it have safe reassignment. However, properties come with setters and getters by default. So when you access a method in a class called like setValue(value), you are doing the same as using a property access as shown in the above example using the unlocalizedName and registryName property. I'm sure you've noticed by now that the registryName is being assigned to a new ResourceLocation object, but no new keyword? Yeah, that's right. Kotlin doesn't have a new. It's a really old keyword and we get the point of it. We know how objects work in programming, and we have since the 80's (90's if you wanna be technical). We can omit the keyword by now. That is all.
I'm sure you've also noticed the : after the object declaration, right? Yeah, that's how you assign a type to something. That's how you assign a type to a var/val, a return type to a function, and a supertype for objects. Easier ain't it? Easier to read, write, and overall just better in general! If you don't agree, then that's okay. It'll grow on you ;P That brings me back to the functions I was talking about earlier. If you wanna give a function a return type, syntax looks like this: fun name(param: Type, another: AnotherType): ReturnType. It applies the the parameters as well. It can get really complicated eventually tho but I might save that for some other tutorial.
I included different ways of declaring different types. They're all primitive. And yes, they are also objects. The reason for this is because they have nullability. Without a ? appended to the end of a type is a nonnull type. At the end, you can see that I did that to a parameter of type Any? and called it "nullable". You can also see that returns are the same.
One thing to note is that semicolons are not at all needed anymore. Parsing algorithms are very well studied and including semicolons to end statements isn't really desirable anymore. There are better ways of ending statements. However, you can use a semicolon for declaring multiple things on a single line. That is all that it is used for.
Now anyways, let's continue with making our mod. Let's go ahead and make an item. Just use the object code that I showed earlier. Make it top-level, and remember, that means that it's not contained anything whatsoever. I like to think of it as a "free-floating function". Now we need another object to be used as our registry handler. This will be annotated just like an event bus subsciber in java, but only with an object. And we wanna make sure that the annotation is passed a parameter of our modid so that it knows what mod it's contained in.
Now inside of this object, we need to create a function that will register our items. We need to create a function with the syntax that I showed you. We also need to make sure that the item object that we created is named appropriately. So let's just name it tutItem. We need to use the RegistryEvent.Register<Item> event as our parameter, just like with every other event. And annotate it with SubscribeEvent. Then call the registry using the property syntax through the event object, and then call the register method and pass in the item object we created.
You can go ahead and try to run it. Go ahead. I dare you...I'll wait.............................................................................okay that's enough. I can't wait any longer!! It's not going to work. That's because forge is looking for a static method. Java has a certain way of compiling static methods. Java has it's own way of creating statics and so does kotlin. A function is only considered static when it is top-level. Forge is looking for an object with a certain annotation. Kotlin lets you annotate files since they get compiled into classes anyways, you shouldn't necessarily do that unless you are using a lot of events. Then you should put all your events into a single file and annotate the file that way. For now, we are going with the non-file approach. If you wanna know more about what we're about to do, go here. If you wanna know about annotating files, then go here.
So let's go ahead and annotate our event subscriber (function) with JvmStatic.
Now if you run it, it should work just as though you did it in java. You're going to get the usual missing json file errors in your console too.
By now I actually forgot to provide a creative tab. So using the property access syntax we went over, set the creative tab in your item constructor/init.
Now you can run your mod. And you should have your new item (without a model) in the creative tab that you created.
Now time to make a block. Let's do the same thing as the item but instead extend Block and pass into the super constructor the material you want as normal. Then set the registry and unlocalized names and the creative tabs and the hardness and everything the same. This time we're going to add an override to our block. We're going to add an override of the Block#getItemDropped and drop the tutorial item.
Kotlin isn't designed in a time when language design was still completely foreign to us. We actually know what's better and what isn't. Kotlin doesn't have the override marker be an optional annotation. It's a required keyword. Now enough of that, let's create the itemblock.
Now we can register the itemblock inside of the item registry. Just change the register method call to ForgeRegistry#registerAll and pass in all your items, including the itemblock. Then create an exact copy of that function and change the name to be about blocks and change the type parameter of the register event to Block. Then register the block like usual.
Now we can run it again. It should work just fine. The jsons work just the same as in java but with kotlin syntax. Now you can go from here and doing even more stuff. Don't hesitate to ask about kotlin. You can ask me on discord if you message. If needed be I can create a discord server. Don't forget to google as much as possible. Kotlin is everywhere right now. Lots of documents, lots of discussions, lots of articles, etc.
I hope this helps out a lot with more than just modding but programming in general! :D
Minecraft Forge Modding Tutorials for 1.11.2
Amazon Ad
Friday, January 12, 2018
Saturday, June 3, 2017
Entities Part 1: Setting Up
At long last, we are going to start learning how to create an entity. So let's get into defining what an entity is in minecraft.
There are two different kinds of entities: Entities and Mobs
Entities are anything that exist in the world that are not in the inventory and are not blocks. Some entities are spawned in the world to hurt other entities while some only occur in the world as items, which are EntityItems. Entities have a world, x, y, z, and some have acceleration depending on what kind of entity it is. There are also ThrowableEntities which, as examples, are like splash potions and ender pearls.
Now Mobs are another story. Mobs are anything that aren't items or blocks and have an AI. Mobs have many different fields that go with it by default including posX, posY, posZ, motionX, motionY, and motionZ, just to name a few. You can register and render a mob using the EntityRegistry in the Forge API.
So what kind of activity can we do to practice with entities. I thought of an entity that we can make. It's a lion-like creature that fires a ball of lightning and will stun the player upon contact (a mob that fires an entity). The way we are going to do this is we will do the basic entity setup in this tutorial and in the next tutorial we will do the AI. After that, we will set up the entity for the stun bolt, then we will put it all together. This will all occur over a span of about ~1-1/2 months as I have my own mods to do as well as school to stay on task with.
So let's start with creating a directory for our entities and create a class for our mob and call it EntityKao. We will extend it to EntityMob which is the class we will inherit from for all of our mob's properties. We will need to inherit a few methods from EntityMob including,
There are two different kinds of entities: Entities and Mobs
Entities are anything that exist in the world that are not in the inventory and are not blocks. Some entities are spawned in the world to hurt other entities while some only occur in the world as items, which are EntityItems. Entities have a world, x, y, z, and some have acceleration depending on what kind of entity it is. There are also ThrowableEntities which, as examples, are like splash potions and ender pearls.
Now Mobs are another story. Mobs are anything that aren't items or blocks and have an AI. Mobs have many different fields that go with it by default including posX, posY, posZ, motionX, motionY, and motionZ, just to name a few. You can register and render a mob using the EntityRegistry in the Forge API.
So what kind of activity can we do to practice with entities. I thought of an entity that we can make. It's a lion-like creature that fires a ball of lightning and will stun the player upon contact (a mob that fires an entity). The way we are going to do this is we will do the basic entity setup in this tutorial and in the next tutorial we will do the AI. After that, we will set up the entity for the stun bolt, then we will put it all together. This will all occur over a span of about ~1-1/2 months as I have my own mods to do as well as school to stay on task with.
So let's start with creating a directory for our entities and create a class for our mob and call it EntityKao. We will extend it to EntityMob which is the class we will inherit from for all of our mob's properties. We will need to inherit a few methods from EntityMob including,
- initEntityAI
- applyEntityAttributes
The initEntityAI method is how we set what AI we want for the mob. There is a whole list of AI and there is a rule of thumb for the execution of the AI. Certain AI cannot be executed at once as others while some can be executed with others. Here's the list of AI and the categories that they belong in:
Category 1
- EntityAIAvoidEntity
- EntityAICreeperSwell
- EntityAIDefendVillage
- EntityAIFleeSun
- EntityAIHurtByTarget
- EntityAIMoveIndoors
- EntityAIMoveThroughVillage
- EntityAIMoveTowardsRestriction
- EnttiyAIMoveTowardsTarget
- EntityAINearestAttackableTarget
- EntityAIOwnerHurtByTarget
- EntityAIOwnerHurtTarget
- EntityAIPanic
- EntityAIPlay
- EntityAIRunAroundLikeCrazy
- EntityAIWander
- EntityAIWanderAvoidWater
Category 2
- EntityAIBeg
- EntityAIWatchClosest
- EntityAIWatchClosest2
Category 3
- EntityAIAttackMelee
- EntityAIAttackRanged
- EntityAIAttackRangedBow
- EntityAIFollowGolem
- EntityAIFollowOwner
- EntityAILookAtVillager
- EntityAILookIdle
- EntityAIMate
- EntityAIOcelotAttack
- EntityAITempt
- EntityAIVillagerMate
- EntityAIZombieAttack
Category 4
- EntityAISwimming
Category 5
- EntityAILeapAtTarget
- EntityAILlamaFollowCaravan
- EntityAIMoveToBlock
- EntityAISit
- EntityAITradePlayer
Category 7
- EntityAIEatGrass
Unknown Category
- EntityAIDoorInteract
- EntityAIFindNearest
- EntityAIFindNearestPlayer
- EntityAIFollowParent
- EntityAIHarvestFarmland
- EntityAILookAtTradePlayer
- EntityAIOcelotSit
- EntityAIOpenDoor
- EntityAIRestrictOpenDoor
- EntityAIRestrictSun
- EntityAISkeletonRiders
- EntityAITarget
- EntityAITargetNonTamed
- EntityAIVillagerInteract
When you want to add an AI to your mob, you have to add it to a task. Some have to be added to a targetTask, because they search for targets. A few examples would be EntityAIAttackMelee, EntityAIAttackRanged, EntityAIFindNearestAttackableTarget, etc.
So let's add some AI to our mob. We will add three AI for now, which will be EntityAILookIdle, EntityAIWander, and EntityAIAttackMelee. We have to give them a priority of when we want them to fire. This is how they should look like in our class (I know, at long last enough of me babbling)
Next, we want to set the entity attributes, which are stuff like health and speed. So we can add in lines just like you see below. There's really not much. If you wanna explore then by all means, go on ahead, but this is as much as I am going to show.
Well, this concludes this part of the entities tutorials. I hope this at least gets you started in creating a mob.
Wednesday, May 24, 2017
Custom Commands
I decided to do a tutorial on commands since there aren't really any tutorials on commands these days. So without further-a-do, let's get to it.
Remember at part two of setting up with IntelliJ while we were creating the proxies, we created two extra methods called "serverStarting(event)" and "serverStopping(event)"? Well, it's now time to utilize them...well...one of them at least! We are going to need to use the "serverStarting(event)" method to register a command to the logical server. So we need to create that same method in our main mod class, annotate it with "@Mod.EventHandler" and pass in "FMLServerStartingEvent" into it. It's going to contain a method we need in order to register our command. (Doing this for "serverStopping(event)" is optional since we are currently not using it).
Now we need to go into our CommonProxy class and register our yet to be created command.
Now we need to create a new class called CommandTutorial and we will put it in a new package called "command". This class needs to inherit from CommandBase, which is a base template for all commands in Minecraft. You will be prompted to override a few methods: "getName()", "getUsage(sender)", and "execute(server, sender, args[]) throws CommandException". For the "getName()" we are going to return the name of our command, which is going to give our command the "/<name_here> <args_1> [args_2] ... [args_8]" look, and the args[] is everything typed after the name of the command separated by spaces. So for the tutorial we should give our command the name "tut", for simplicity and consistency. The "getUsage(sender)" method is returned to us when we try to get the usage for that command. The "execute(server, sender, args[]) throws CommandException" is what we want to happen after the player presses enter with our command entered in. So we are going to specify that.in our "execute()" comand.
First, we need to get the world of the command sender. The command sender is whomever is sending it, the player practically, and get's the entity world out of it. Then we need to check if we are on the client side or on server side. Again, using world.isRemote to check that means that returning true is on the client logical side and returning false means server logical side. We should also print depending on which side we are on just in case we missed something.
Now we need to specify what we want to happen if we are processing on the server logical side. We are going to make a test command that will give us our custom blocks and items specifically. So we will need to get the player that is sending the command. Luckily, we don't need to do any witchcraft to pull that off, cause CommandBase has a method for getting the player; two methods, in fact. We are going to need to use one of them. There is "getPlayer(server, player, name)" and there is "getCommandSenderAsPlayer(sender)" which returns the player that is sending the command. We need that one. So let's create a new EntityPlayerMP object called "player" and initialize it to "getCommandSenderAsPlayer(sender)" and pass in "sender" as an argument. Now let's move on to the part of deciding what block or item to give to the player.
In order to tell Minecraft what block or item to give to the player, we need to test if the command looks like this:
/tut get <item:block>
So we need to see if the command sender has typed in "get" as the first argument.
Now if this is true, then we need to see if the command argument after that matches with any of our items/blocks unlocalized names.
Now we need to give the player the items or blocks requested. We need to create a new ItemStack with each of these items/blocks in it. There are two methods that we can use called "getBlockFromText(sender, name)" and "getItemFromText(sender, name)". We can use these when creating the itemstacks of the blocks/items. We give it a string and it matches the string with an unlocalized name of an item or block (depending on the method specified) and returns the item or block that it finds. Then, we can put it in the player's inventory by using a method in the "player.inventory" called "addStackToInventory(stack)". We need to do this for each item and block.
Let's print something to the screen whenever the command is successful!
Now we can test the mod and type in the command and see what it gives us!
It works for the item, and it also works for the blocks. Congrats! You just created a working command!
Remember at part two of setting up with IntelliJ while we were creating the proxies, we created two extra methods called "serverStarting(event)" and "serverStopping(event)"? Well, it's now time to utilize them...well...one of them at least! We are going to need to use the "serverStarting(event)" method to register a command to the logical server. So we need to create that same method in our main mod class, annotate it with "@Mod.EventHandler" and pass in "FMLServerStartingEvent" into it. It's going to contain a method we need in order to register our command. (Doing this for "serverStopping(event)" is optional since we are currently not using it).
Now we need to go into our CommonProxy class and register our yet to be created command.
Now we need to create a new class called CommandTutorial and we will put it in a new package called "command". This class needs to inherit from CommandBase, which is a base template for all commands in Minecraft. You will be prompted to override a few methods: "getName()", "getUsage(sender)", and "execute(server, sender, args[]) throws CommandException". For the "getName()" we are going to return the name of our command, which is going to give our command the "/<name_here> <args_1> [args_2] ... [args_8]" look, and the args[] is everything typed after the name of the command separated by spaces. So for the tutorial we should give our command the name "tut", for simplicity and consistency. The "getUsage(sender)" method is returned to us when we try to get the usage for that command. The "execute(server, sender, args[]) throws CommandException" is what we want to happen after the player presses enter with our command entered in. So we are going to specify that.in our "execute()" comand.
First, we need to get the world of the command sender. The command sender is whomever is sending it, the player practically, and get's the entity world out of it. Then we need to check if we are on the client side or on server side. Again, using world.isRemote to check that means that returning true is on the client logical side and returning false means server logical side. We should also print depending on which side we are on just in case we missed something.
Now we need to specify what we want to happen if we are processing on the server logical side. We are going to make a test command that will give us our custom blocks and items specifically. So we will need to get the player that is sending the command. Luckily, we don't need to do any witchcraft to pull that off, cause CommandBase has a method for getting the player; two methods, in fact. We are going to need to use one of them. There is "getPlayer(server, player, name)" and there is "getCommandSenderAsPlayer(sender)" which returns the player that is sending the command. We need that one. So let's create a new EntityPlayerMP object called "player" and initialize it to "getCommandSenderAsPlayer(sender)" and pass in "sender" as an argument. Now let's move on to the part of deciding what block or item to give to the player.
In order to tell Minecraft what block or item to give to the player, we need to test if the command looks like this:
/tut get <item:block>
So we need to see if the command sender has typed in "get" as the first argument.
Now if this is true, then we need to see if the command argument after that matches with any of our items/blocks unlocalized names.
Now we need to give the player the items or blocks requested. We need to create a new ItemStack with each of these items/blocks in it. There are two methods that we can use called "getBlockFromText(sender, name)" and "getItemFromText(sender, name)". We can use these when creating the itemstacks of the blocks/items. We give it a string and it matches the string with an unlocalized name of an item or block (depending on the method specified) and returns the item or block that it finds. Then, we can put it in the player's inventory by using a method in the "player.inventory" called "addStackToInventory(stack)". We need to do this for each item and block.
Let's print something to the screen whenever the command is successful!
Multi-Textured Blocks
I know that this is a popular topic to learn so here it is!
Starting off, we need to review how the blocks are rendered in the game. Blocks are rendered using JSON files, or JavaScript Object Notation. When the model JSON is loaded it checks for various variants. These variants are used to determine how the block is then rendered onto the screen. (More information here). The only variant that we want to worry about today is the "textures" variant. This variant is responsible for reporting back to Minecraft which textures in what domain to render on what object. In this case, we want to render on our tutorial block custom textures that I will provide (or you can make your own if you want to). We are going to create grass and dirt blocks. First we are going to rename our tutorial block to dirt and create a second block and name it grass and create a second blockstates and model JSON files. We will call it "tut_grass" and "tut_dirt". Make sure you change the material to ground for the dirt and grass for, well, you know, grass. And also, change the harvest tool to "shovel" so that we can harvest it properly.
We need to make the blocks drop the proper drops. In the grass class, press CTRL+O and type in getItemDropped and press Enter. We need this method to return Item.getItemFromBlock(Blocks.tutDirt). This is going to make the block drop the dirt block instead of itself. If we add this exactly to the dirt class, but replace Blocks.tutDirt with this keyword, then we can ensure that the same thing happens for the dirt. Now we need to add this to the registry so that we can render it and test it. We need to go into the JSON files that we created earlier for the dirt and grass and rename everything, except the grass model file, leave everything there.
The grass model class is going to be different. You may have noticed the there is the variant "textures" and after that there is the child tag "all", which tell Minecraft to apply the following texture to all sides. What we want to do is tell Minecraft to apply certain textures to certain sides, and there are certain keywords to allow that to happen.
If we tell Minecraft to have the parent model be "cube" rather than "cube_all" then we can have a plethora of different faces for our textures. We can tell Minecraft to render a specific texture on a specific face. A face is defined as a side of a block that is facing a certain direction. There are currently, in vanilla,
We should also tell minecraft to render a particle when we walk or mine it by adding the "particle" variant in after "textures" which is going to give the texture for when we break the block and particles spawn.
Starting off, we need to review how the blocks are rendered in the game. Blocks are rendered using JSON files, or JavaScript Object Notation. When the model JSON is loaded it checks for various variants. These variants are used to determine how the block is then rendered onto the screen. (More information here). The only variant that we want to worry about today is the "textures" variant. This variant is responsible for reporting back to Minecraft which textures in what domain to render on what object. In this case, we want to render on our tutorial block custom textures that I will provide (or you can make your own if you want to). We are going to create grass and dirt blocks. First we are going to rename our tutorial block to dirt and create a second block and name it grass and create a second blockstates and model JSON files. We will call it "tut_grass" and "tut_dirt". Make sure you change the material to ground for the dirt and grass for, well, you know, grass. And also, change the harvest tool to "shovel" so that we can harvest it properly.
We need to make the blocks drop the proper drops. In the grass class, press CTRL+O and type in getItemDropped and press Enter. We need this method to return Item.getItemFromBlock(Blocks.tutDirt). This is going to make the block drop the dirt block instead of itself. If we add this exactly to the dirt class, but replace Blocks.tutDirt with this keyword, then we can ensure that the same thing happens for the dirt. Now we need to add this to the registry so that we can render it and test it. We need to go into the JSON files that we created earlier for the dirt and grass and rename everything, except the grass model file, leave everything there.
The grass model class is going to be different. You may have noticed the there is the variant "textures" and after that there is the child tag "all", which tell Minecraft to apply the following texture to all sides. What we want to do is tell Minecraft to apply certain textures to certain sides, and there are certain keywords to allow that to happen.
If we tell Minecraft to have the parent model be "cube" rather than "cube_all" then we can have a plethora of different faces for our textures. We can tell Minecraft to render a specific texture on a specific face. A face is defined as a side of a block that is facing a certain direction. There are currently, in vanilla,
- "north"
- "south"
- "east"
- "west"
- "up"
- "down"
We can specify a texture on any of these sides as long as we have the parent model of "cube" rather than the traditional "cube_all".
So now in our JSON file, if we specify the parent to be "cube" then change "all" to be various faces, we can achieve what we want easily.
We are telling it on the "up" face, we want to apply the "tut_grass_top" texture, and then the same texture for the "north", "south", "east", "west" faces because these are the sides of the cube. Then the "down" is the bottom of the cube.
We should also tell minecraft to render a particle when we walk or mine it by adding the "particle" variant in after "textures" which is going to give the texture for when we break the block and particles spawn.
Now if we put the following textures into our assets and run the game then we get the following result! Hopefully you do too! You can apply this concept to any block whatsoever.
Tuesday, May 23, 2017
Blocks, Items, Creative tabs, and all review
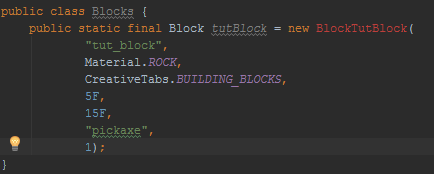
In the last tutorial, we created a util class that handles the registry and rendering of all of our blocks and items. Now we need to create our blocks and items. First we need to create a package in our main com.[your_domain].tut package and call it init and put two classes in there and called them Blocks and Items. Let's create a block and an item.
First the block in our Blocks class:
Now we create BlockTutBlock in a package called com.[your_domain].tut.blocks.
As I have said before, you do not have to format your code the way you see it here.
Now we have to make a class called BlockBase and put all of our templates.
Now you can create a block and initialize it all in it's constructor, whether you want to give it a light level, a harvest level, or make it just a basic block. Lastly, we now need to register and render it in our RegisterUtil class.
Now we need to create an item.
Then we create the item class and inherit from ItemBase
But wait, what if we don't wanna put our blocks and items into the vanilla creative tabs? Well, we should create a class called CreativeTabsHandler in our com.[your_domain].tut.handlers and put our new creative tab in their.
This creates a new creative tab with an unlocalized name of "tutTab" and we are setting the tab icon to be our newly created tut item.
Now we need to do the JSON's for our block and item. We can just copy from coal_ore and coal JSON's.
The way that IntelliJ creates directories is kinda weird so we will have to go into the actual folder and create the assets.tut.blockstates and assets.tut.models.item, assets.tut.models.block directories. If we go into the external libraries and open the forgeSrc and locate the assets then we can find the JSON files of coal_ore and coal. You can reference earlier tutorials for creating JSON files for blocks and items, nothing have changed. I will provide images for you if you do not know how to make images. I actually have a small Paint.NET tutorial here if you would like to learn how to make basic textures for items and blocks. You'd have to research or find ways into making higher quality textures though. Here is the link to a couple of textures, one of the block, and one of the item. Once you place them in the right directories, and run the mod, then it should work. I have already tested it.
If you have any questions, please feel free to ask in the comments!
First the block in our Blocks class:
Now we create BlockTutBlock in a package called com.[your_domain].tut.blocks.
As I have said before, you do not have to format your code the way you see it here.
Now we have to make a class called BlockBase and put all of our templates.
Now you can create a block and initialize it all in it's constructor, whether you want to give it a light level, a harvest level, or make it just a basic block. Lastly, we now need to register and render it in our RegisterUtil class.
Now we need to create an item.
Then we create the item class and inherit from ItemBase
But wait, what if we don't wanna put our blocks and items into the vanilla creative tabs? Well, we should create a class called CreativeTabsHandler in our com.[your_domain].tut.handlers and put our new creative tab in their.
This creates a new creative tab with an unlocalized name of "tutTab" and we are setting the tab icon to be our newly created tut item.
Now we need to do the JSON's for our block and item. We can just copy from coal_ore and coal JSON's.
The way that IntelliJ creates directories is kinda weird so we will have to go into the actual folder and create the assets.tut.blockstates and assets.tut.models.item, assets.tut.models.block directories. If we go into the external libraries and open the forgeSrc and locate the assets then we can find the JSON files of coal_ore and coal. You can reference earlier tutorials for creating JSON files for blocks and items, nothing have changed. I will provide images for you if you do not know how to make images. I actually have a small Paint.NET tutorial here if you would like to learn how to make basic textures for items and blocks. You'd have to research or find ways into making higher quality textures though. Here is the link to a couple of textures, one of the block, and one of the item. Once you place them in the right directories, and run the mod, then it should work. I have already tested it.
If you have any questions, please feel free to ask in the comments!
Registry and Rendering Utils
Now we need to register and render our blocks and items properly. The last time we did that, we did it in a not so favorable fashion. The way that we did it was like this:
Minecraft.getMinecraft().getRenderItem().getItemModelMesher().register(item, meta, ModelResourceLocation)
This is becoming outdated and is now becoming taken over by a new method of rendering. We are going to create a class that will handle our rendering and registering. So let's create a class called RegisterUtil in a package dubbed util with the following contents.
We create a static void method that we will pass in the preinitialization event into (and I will show you why in a bit) and we create two private static void methods with the events needed as arguments as well as Block and Item as varargs. If you don't know what a vararg is, allow me to explain it to you briefly.
A vararg is simply an array of arguments that are dynamic, so you can have as many passed in as you want. You can either have none passed in, or you can have 100 passed in, as long as the variable that is passed in is of the same type. We can utilize this feature of Java to implement DRY (Don't Repeat Yourself).
First we are going to create the block registry and rendering method before the item method, because we should do the more complicated one just to get it out of the way.
First, we have to create a foreach loop, which is a for loop that creates a new instance of an object and initializes it to an index of an array of the same type.
Now we need to create an ItemBlock for this new block instance. This new ItemBlock must be a constant so that it doesn't get changed in some way (just to be safe).
Now we need to register the block and itemblock. When we initialize the block before registering it (later on) we give it a registry name. That same registry name is going to be passed onto our itemblock. The itemblock is simply the block as an item in the inventory, using the item json model. Before we register these two, we need to make sure that we are not registering it on the server side, and only on the client side. This is why the FMLPreInitializationEvent argument was given as a parameter so that we can check for the client side. If we are on the client side, and not the server side then we can proceed with registering the block and item block.
So what is the "client side" and "server side" you may ask? Well, to put it simply, there is two different clients and two different servers. There's the physical and logical client and server. The physical client is the actual game that you actually play from the launcher. The physical server is the server you connect to when you wanna play with your friends. So running the minecraft_server.jar is known as the dedicated server, or the physical server. Then there is the logical server and the logical client. The logical client is what processes input and sends that input to the logical server. The logical server is what serves the game's logic, such as mob AI, world generation, weather, health, and other game mechanics. When we test for the client, we are testing for the logical sides. We are registering everything on the logical client and rendering on the logical server.
Now that we got that out of the way, we can definitely start rendering. Within this conditional, after the block and itemblock registry, we add our model registry. (Thanks to draco18s for fixing this! This would have caused some issued one the dedicated server!)
You don't have to format it the way that I did, you can put it all on one line, I had to do it this way in order to make the image fit. It's the same method as before, essentially, just called differently. No need to explain anything here. You can go to my previous tutorial on items if you want to view the explanation on it. Now we can move onto items, which is the same process but a bit shorter, but with items instead, and without itemblocks.
For testing purposes, we can added a logger at every step of this "util".
We are logging the unlocalized names of the blocks that are being registered to the console so that we can easily debug where we went wrong with something. And it's nice to know that our code is working well. Now it's time to make some blocks and items.
We are going to want to make a couple of classes in a packages dubbed init and called them Blocks and Items. In there, we will initialize our blocks and items. Then, in our RegistryUtil, we will register and render our blocks and items.
Before we continue, we need to call our registerAll(event) method in our CommonProxy#preInit(event) method, and pass in the event argument as the parameter, and we are good to go to the next tutorial.
Minecraft.getMinecraft().getRenderItem().getItemModelMesher().register(item, meta, ModelResourceLocation)
This is becoming outdated and is now becoming taken over by a new method of rendering. We are going to create a class that will handle our rendering and registering. So let's create a class called RegisterUtil in a package dubbed util with the following contents.
We create a static void method that we will pass in the preinitialization event into (and I will show you why in a bit) and we create two private static void methods with the events needed as arguments as well as Block and Item as varargs. If you don't know what a vararg is, allow me to explain it to you briefly.
A vararg is simply an array of arguments that are dynamic, so you can have as many passed in as you want. You can either have none passed in, or you can have 100 passed in, as long as the variable that is passed in is of the same type. We can utilize this feature of Java to implement DRY (Don't Repeat Yourself).
First we are going to create the block registry and rendering method before the item method, because we should do the more complicated one just to get it out of the way.
First, we have to create a foreach loop, which is a for loop that creates a new instance of an object and initializes it to an index of an array of the same type.
Now we need to create an ItemBlock for this new block instance. This new ItemBlock must be a constant so that it doesn't get changed in some way (just to be safe).
Now we need to register the block and itemblock. When we initialize the block before registering it (later on) we give it a registry name. That same registry name is going to be passed onto our itemblock. The itemblock is simply the block as an item in the inventory, using the item json model. Before we register these two, we need to make sure that we are not registering it on the server side, and only on the client side. This is why the FMLPreInitializationEvent argument was given as a parameter so that we can check for the client side. If we are on the client side, and not the server side then we can proceed with registering the block and item block.
So what is the "client side" and "server side" you may ask? Well, to put it simply, there is two different clients and two different servers. There's the physical and logical client and server. The physical client is the actual game that you actually play from the launcher. The physical server is the server you connect to when you wanna play with your friends. So running the minecraft_server.jar is known as the dedicated server, or the physical server. Then there is the logical server and the logical client. The logical client is what processes input and sends that input to the logical server. The logical server is what serves the game's logic, such as mob AI, world generation, weather, health, and other game mechanics. When we test for the client, we are testing for the logical sides. We are registering everything on the logical client and rendering on the logical server.
Now that we got that out of the way, we can definitely start rendering. Within this conditional, after the block and itemblock registry, we add our model registry. (Thanks to draco18s for fixing this! This would have caused some issued one the dedicated server!)
You don't have to format it the way that I did, you can put it all on one line, I had to do it this way in order to make the image fit. It's the same method as before, essentially, just called differently. No need to explain anything here. You can go to my previous tutorial on items if you want to view the explanation on it. Now we can move onto items, which is the same process but a bit shorter, but with items instead, and without itemblocks.
For testing purposes, we can added a logger at every step of this "util".
We are logging the unlocalized names of the blocks that are being registered to the console so that we can easily debug where we went wrong with something. And it's nice to know that our code is working well. Now it's time to make some blocks and items.
We are going to want to make a couple of classes in a packages dubbed init and called them Blocks and Items. In there, we will initialize our blocks and items. Then, in our RegistryUtil, we will register and render our blocks and items.
Before we continue, we need to call our registerAll(event) method in our CommonProxy#preInit(event) method, and pass in the event argument as the parameter, and we are good to go to the next tutorial.
Moderate Minecraft Modding Tutorial Part 2: Setting Up with IntelliJ Part 2
Before we start programming, we gotta fix a few things first! We have to set our language level and target level to be Java 8 and setup our run configurations to use the correct modules. First let's go into our settings by opening File > Settings... and then navigate our way to Build, Execution, Deployment > Compiler > Java Compiler. There we should see three modules.
We need to change the Target bytecode version to 1.8. After we change it, apply the settings and return to the main screen. Next we need to change our JDK to Java 8 by going to File > Project Structure > Project. We need to make sure that Project SDK is set to 1.8 and Project Language Level is set to 8. Next we need to go to Modules and go to tutorial > tutorial_main, which is the module we will use for building our mod. This is needs to have the language level set to 8 as well. If you didn't have to change anything then just close out and you're good, otherwise apply changes and return to the main screen.
Now we can finally start on programming!! Hooray! The fun part! Oh but wait! We still need to set everything up! Damn! Well, this time around it'll go smoother than last time!
First we will need to create the main mod class just like last time with the @Mod annotation and the three main event handlers, in a package with the same naming convention as last time (see my first modding tutorial for more details).
Ref is throwing an error at us so we need to create it and put our static constants in it.
Now we need to set up our proxies. We need to create the common and the client proxy. We need to get an instance of the common proxy which we will be accessing the proxy methods through.
Now we gotta create the necessary methods for the common and client proxies. There are two extra methods that I will get into some other time (such as commands). You should make two classes (CommonProxy and Client Proxy, Client Proxy inheriting from CommonProxy) and they should look like these two images:
In our main class, we need to call our proxies in our even handlers and pass the parameters as arguments so we can use them later whenever we need to.
Now we should probably get, for future reference, the instance of our mod.
Next we need to create a logger so that we can log to the console for debugging purposes.
Now we can use this logger in our main methods to signal to us that our mod initialization has began.
If we run our mod, we shouldn't have any problems and we should find our logs in the console during the pre-init, init, and the post-init phases of modloading.
We are now done with setting up! We can finally begin coding our blocks and items!
Subscribe to:
Comments (Atom)